New Theme Dyad
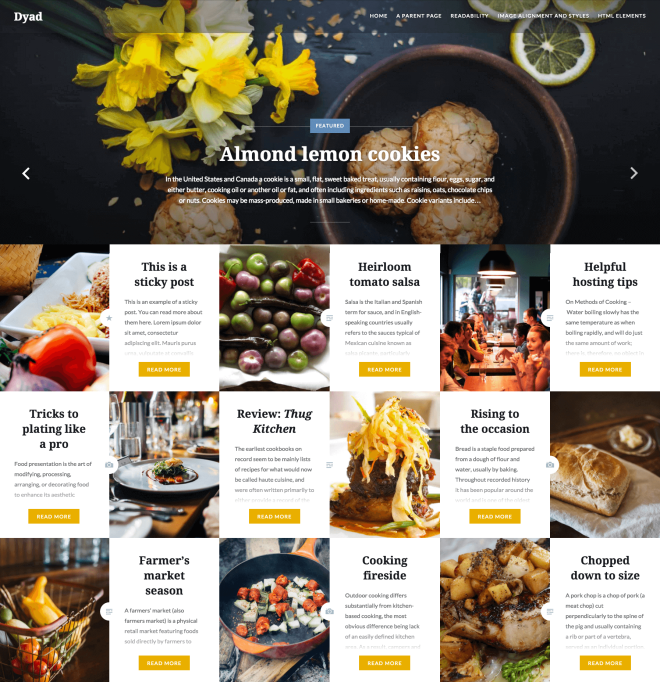
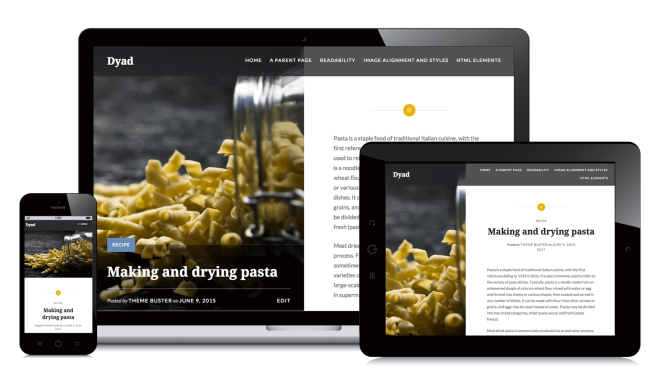
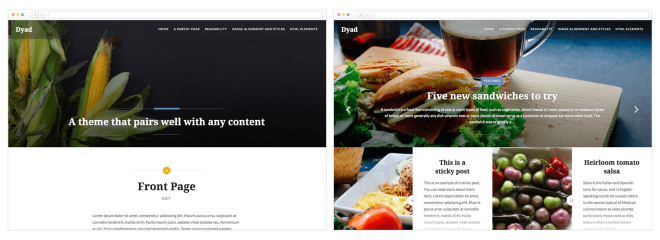
Dyad displays words and images in perfect balance: a post’s featured image and text excerpt get equal billing on the main blog page, while single posts and pages size and position images dynamically, depending on the screen size.
Dyad is a fork of Receptar, a theme by WebMan Design.
Widget Areas
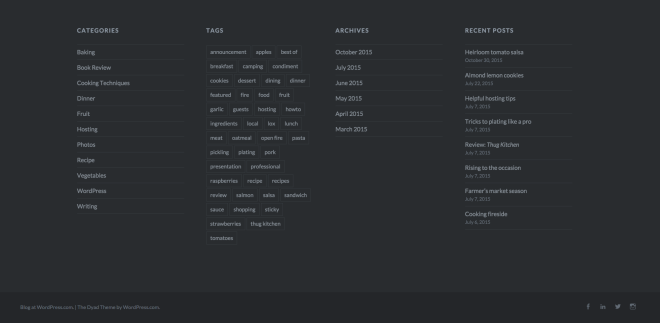
Dyad has one area for widgets in the footer. The widgets will display in one, two, three, or four columns, depending on how many there are.
Featured Images
Dyad showcases Featured Images throughout. The optimal featured-image size 1800px wide by 1280px high. The theme then crops the images to different sizes, depending on the page they’re on and the screen size.
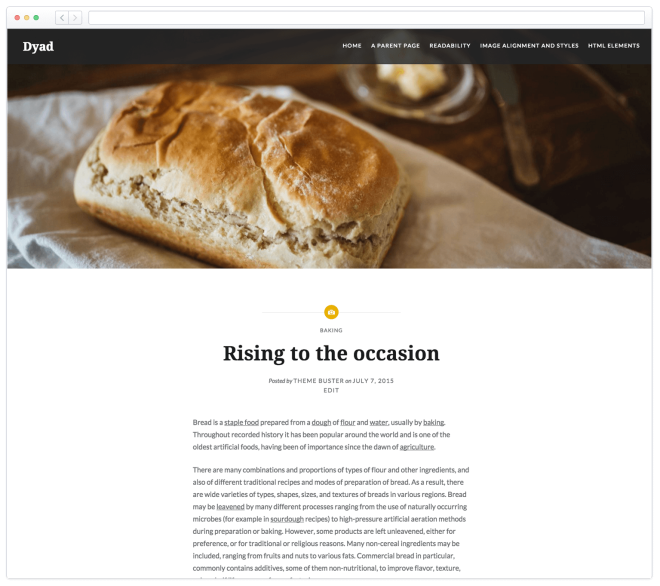
The image post format displays the Featured Image at full width, above the post content.
Featured Posts
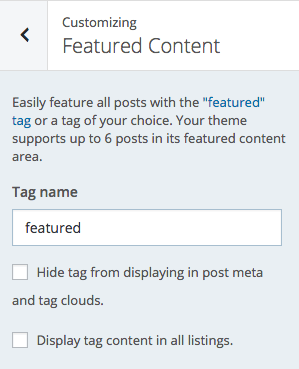
Dyad displays Featured Content in a slideshow on the blog and the static front page. Add posts to the slideshow by picking a special tag — for example, ‘featured’ — and assigning it to the posts you want to display. This special tag can be set in theCustomizer, in the Featured Content tab.
If no posts have the Featured Content tag, Dyad will display the Custom Header Image(if one was uploaded) and tagline instead.
On static front pages, the theme will check to see whether a Featured Image has been assigned to the page. If the page has a featured image, the front page will display that instead of the slideshow. If no featured image is assigned to the page, the front page will display the Featured Content slideshow (if at least one past has the Featured Content tag), or fall back on the Custom Header Image for the overall site.
Custom Menu
Dyad has one Custom Menu space in the header for the site navigation, and one space in the footer for a social links menu. The social links menu can be used to display links to your different social media accounts; links to the following sites automatically display the service’s icon:
- CodePen
- Digg
- Dribbble
- Dropbox
- Email (
mailto:links) - Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS Feed (urls with
/feed/) - Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- Vine
- WordPress
- YouTube
Quick Specs (all measurements in pixels)
- The main column width is up to
1000. - The recommended Featured Image size is at least
1800by1280. The theme will scale and crop the images depending on the page and device size. - The recommended Custom Header image size is at least
1800by720. - The Site Logo displays up
300wide and100high.






Comments
Post a Comment